Flex Layout Overview
Flex layout is designed for laying out more complex applications and webpages.The contents of a flex container:
- can be laid out in any flow direction (leftwards, rightwards, downwards, or even upwards!)
- can have their display order reversed or rearranged at the style layer (i.e., visual order can be independent of source and speech order)
- can be laid out linearly along a single (main) axis or wrapped into multiple lines along a secondary (cross) axis
- can “flex” their sizes to respond to the available space
- can be aligned with respect to their container or each other on the secondary (cross)
- can be dynamically collapsed or uncollapsed along the main axis while preserving the container’s cross size
开始使用FlexLayout
在父元素中显式的设置display:flex或者display:inline-flex就会自动变成Flex容器,而其子元素就变成了Flex项目。
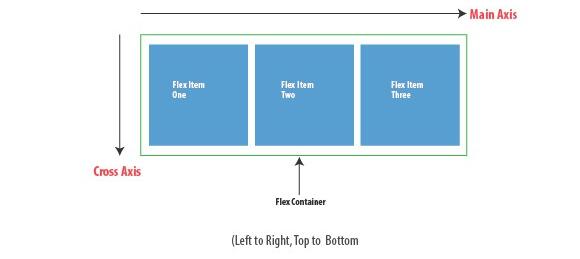
- Flex容器(
Flex Container):父元素显式设置了display:flex - Flex项目(
Flex Items):Flex容器内的子元素
Flex容器属性
flex-direction
flex-direction属性控制Flex项目沿着主轴(Main Axis)的排列方向。
/* ul 是一个flex容器 */
ul {
flex-direction: row || column || row-reverse || column-reverse;
}
简单点来说,就是flex-direction属性让你决定Flex项目如何排列。它可以是行(水平)、列(垂直)或者行和列的反向。
从技术上讲,水平和垂直在Flex世界中不是什么方向(概念)。它们常常被称为主轴(Main-Axis)和侧轴(Cross-Axis)。

flex-wrap
ul { flex-wrap: wrap || nowrap || wrap-reverse; }
flex-flow
flex-flow是flex-direction和flex-wrap两个属性的速记属性。
ul { flex-flow: row wrap; }
justify-content
决定Flex项在Main-Axis上的排列方式
ul { justify-content: flex-start || flex-end || center || space-between || space-around }
- 默认
flex-start让所有Flex项目靠Main-Axis开始边缘(左对齐) flex-end让所有Flex项目靠Main-Axis结束边缘(右对齐)center让所有Flex项目排在Main-Axis中间(居中对齐)-
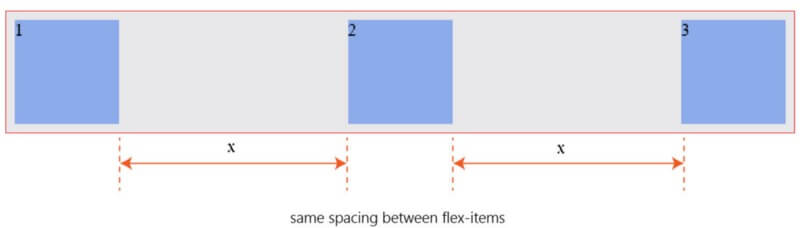
space-between让除了第一个和最一个Flex项目的两者间间距相同(两端对齐)
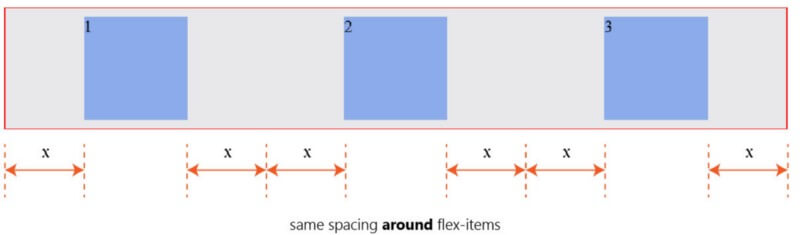
space-around让每个Flex项目具有相同的空间
align-items
决定Flex项在Cross-Axis上的排列方式
ul { align-items: flex-start || flex-end || center || stretch || baseline }
- 默认
stretch让所有的Flex项目高度和Flex容器高度一样 flex-start让所有Flex项目靠Cross-Axis开始边缘(顶部对齐)flex-end让所有Flex项目靠Cross-Axis结束边缘(底部对齐)center让Flex项目在Cross-Axis中间(居中对齐)baseline让所有Flex项目在Cross-Axis上沿着他们自己的基线对齐
align-content
align-content属性用于多行的Flex容器。它也是用来控制Flex项目在Flex容器里的排列方式,排列效果和align-items值一样,但没有baseline属性值。
Flex项目属性
order || flex-grow || flex-shrink || flex-basis
order
允许Flex项目在一个Flex容器中重新排序。order属性的默认值是0。它可以接受一个正值,也可以接受一个负值。Flex项目会根据order值重新排序。从底到高。
flex-grow 和 flex-shrink
flex-grow和flex-shrink属性控制Flex项目在容器有多余的空间如何放大(扩展),在没有额外空间又如何缩小。
他们可能接受0或者大于0的任何正数。
默认情况下,flex-grow属性值设置为0。表示Flex项目不会增长,填充Flex容器可用空间。
flex-shrink的值是1,也就是说空间缩小Flex项目也会缩小,以适应新的空间。
flex-basis
flex-basis属性可以指定Flex项目的初始大小。也就是flex-grow和flex-shrink属性调整它的大小以适应Flex容器之前。
默认的值是auto。flex-basis可以取任何用于width属性的任何值。比如 % || em || rem || px等。
flex速记
flex是flex-grow、flex-shrink和flex-basis三个属性的速记(简写)
align-self
auto || flex-start || flex-end || center || baseline || stretch
与Flex容器的align-items属性类似,只不过只改变本Flex项目沿着侧轴的位置。
绝对和相对Flex项目
绝对Flex项目的宽度只基于 flex 属性,而相对Flex项目的宽度基于内容大小。
当Flex项目因为被设置为flex-basis: auto,而导致宽度被自动计算时,是基于Flex项目内包含的内容的大小而计算。
Flex项目的初始宽度是零flex-basis: 0,并且它们会伸展以适应可用空间。当有两到多个Flex项目的flex-basis取值为0时,它们会基于flex-grow值共享可用空间。
Auto-margin对齐
当心Flex项目上的margin: auto对齐。值为auto的方向(左、右或者二者都是)会占据所有剩余空间。