April
27th,
2018
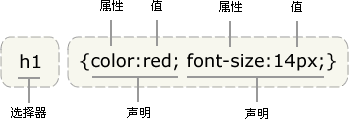
CSS规则
由两部分组成: 选择器及一条或多条声明。

选择器
- 元素/类型选择器
p {} - 类选择器
class="first done" .first {} .done {} - id选择器
id="rude" id唯一 #rude {} - 通用选择器
\* {} - 属性选择器
[attr] {} 有attr的元素 [attr=val] {} attr值为val的元素 [attr~=val] {} attr值包含val - 伪类
:active, :focus, :hover, ... a:visited {} - 组合器
A,B {} 或 A B {} B是A的后代结点
常用属性
- color
- font-family
- font-style
- font-weight
- font-size
- text-align
- text-shadow
- line-height
